访问
安装
1 | npm install hexo-cli -g |
初始化站点
1 | hexo init <folder> |
文件说明
1 | . |
Front Matter
| 参数 | 描述 | 默认值 |
|---|---|---|
layout |
布局 | |
title |
标题 | |
date |
建立日期 | 文件建立日期 |
updated |
更新日期 | 文件更新日期 |
comments |
开启文章的评论功能 | true |
tags |
标签(不适用于分页) | |
categories |
分类(不适用于分页) | |
permalink |
覆盖文章网址 |
注意
分类
Hexo不支持多统计分类,如下分类。
1 | categories: |
会使分类Life成为Diary的子分类,而不是并列分类。
如需为文章添加多个分类,尝试如下方式。
1 | categories: |
示例
1 | categories: |
生成静态文件
1 | hexo generate |
Github Webpage
-
创建仓库,仓库名称为
${user}.github.io -
上传静态文件至仓库
-
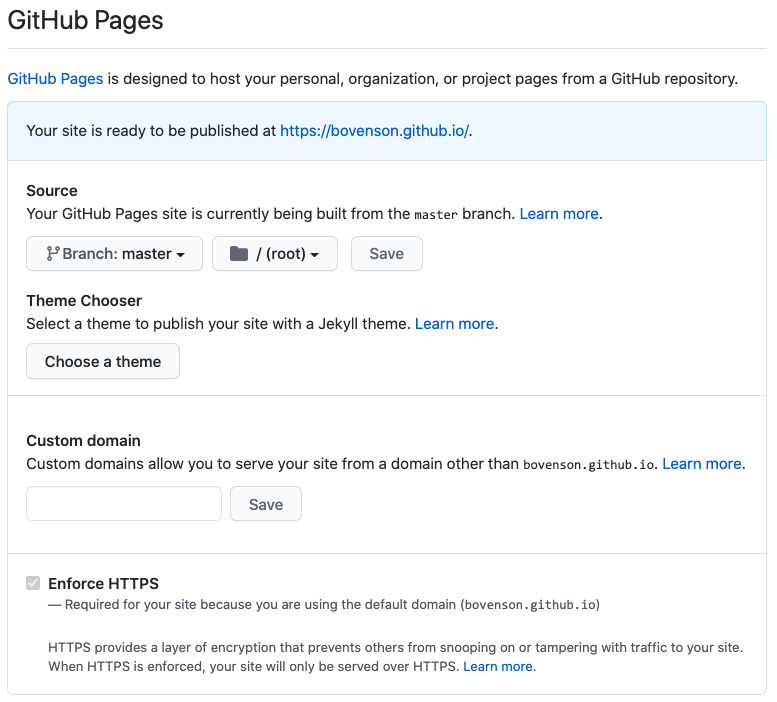
仓库设置中配置
GitHub Pages
- 此时,可通过域名
${user}.github.io访问
- 此时,可通过域名
-
配置自定义域名
-
在 Hexo
source目录下,创建CNAME文件,写入自定义域名 -
在仓库设置中配置
GitHub Pages中的Custom domain中输入自定义域名 [可能无需该操作]
-
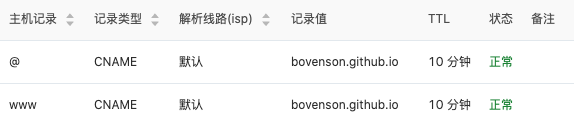
域名服务商配置CNAME,以阿里云为例

-
静态资源
1 | # _config.yml 中开启/添加如下配置 |